کد اضافه کردن شورت لینک مطالب در گوتنبرگ وردپرس

با استفاده از کد زیر به راحتی میتوانید لینک کوتاه مطلب مورد نظر را در وردپرس به دست بیارید .
دلیل استفاده از لینک کوتاه چی ؟
لینک کوتاه یا short link یک آدرس کوتاه از مطلب های وردپرس است که به راحتی میتوانید در شبکه های اجتماعی و یا انتشار آدرس صفحه مورد نظر استفاده کنید .
یکی دیگر دلایل استفاده از کد کوتاه در سئو وردپرس است به دیل کوتاه بودن آدرس خوانایی بالایی دارد .
مثال :
یک آدرس معمولی مطلب در سایت وردپرس :
https://imaniweb .ir/%d8%a2%d9%85%d9%88%d8%b2%d8%b4-%d8%ab%d8%a8%d8%aa-%d8%b3%d8%a7%db%8c%d8%aa-%d8%af%d8%b1-%da%af%d9%88%da%af%d9%84-%d9%88%d8%a8%d8%b3%d9%85%d8%aa%d8%b1-%d8%aa%d9%88%d9%84%d8%b2/یک آدرس کوتاه یا شورت لینک در سایت وردپرس :
https://imaniweb.ir/?p=2257به دلیل فارسی بودن محتوا گوگل یا سایر مرورگرهای اینترنت مجبور به تبدیل کاراکترهای خاصی میشوند تا به راحتی بتوانند آدرس سایت را بخوانند و اشتباه نکنند .
پس اگر به جای لینک اصلی از شورت لینک یا آدرس کوتاه در شبکه های اجتماعی یا به اشتراک گذاری صفحه استفاده کنیم نتیجه بهتری از نظر خوانایی خواهیم گرفت .
خوب حالا چطوری این آدرس کوتاه یا شورت لینک به سایت وردپرس اضافه کنیم :
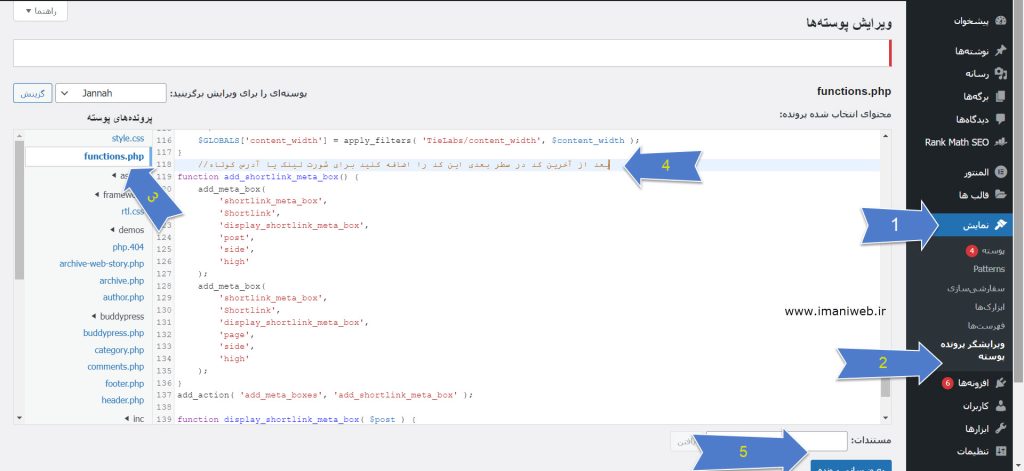
این کد را در فایل functions.php قالب از طریق پیشخوان > نمایش > ویرایش پوسته و سپس انتخاب function.php انتخاب کنید:
مانند تصویر زیر :

سپس طبق تصویر بعد از آخرین کد در function.php کد زیر را از این قسمت کپی کرده و سپس در آن قسمت جای گذاری یا Paste کنید و سپس بر روی دکمه ذخیره (که در تصویر شماره 5 است) کلیک نمایید .
//بعد از آخرین کد در سطر بعدی این کد را اضافه کنید برای شورت لینک یا آدرس کوتاه
function add_shortlink_meta_box() {
add_meta_box(
'shortlink_meta_box',
'Shortlink',
'display_shortlink_meta_box',
'post',
'side',
'high'
);
add_meta_box(
'shortlink_meta_box',
'Shortlink',
'display_shortlink_meta_box',
'page',
'side',
'high'
);
}
add_action( 'add_meta_boxes', 'add_shortlink_meta_box' );
function display_shortlink_meta_box( $post ) {
$shortlink = wp_get_shortlink( $post->ID );
if ( $shortlink ) {
echo '<input type="text" value="' . esc_url( $shortlink ) . '" readonly="readonly" style="width:100%; padding:10px;" />';
echo '<p>Short link - آدرس کوتاه این مطلب </p>';
} else {
echo '<p>Shortlink Not Crated - هنوز ساخته نشده</p>';
}اگر کلیه مراحل را درست انجام داده باشید پیام با موفقیت ذخیره شد برای شما به نمایش در میاید .
اگر با خطا مواجه شدید بررسی کنید که کدوم قسمت را اشتباه انجام داده اید .
در قالب جنه باید بعد از این کد یک { هم در انتهای کد در سطر جدید قرار دهید تا مشکل برطرف شود .
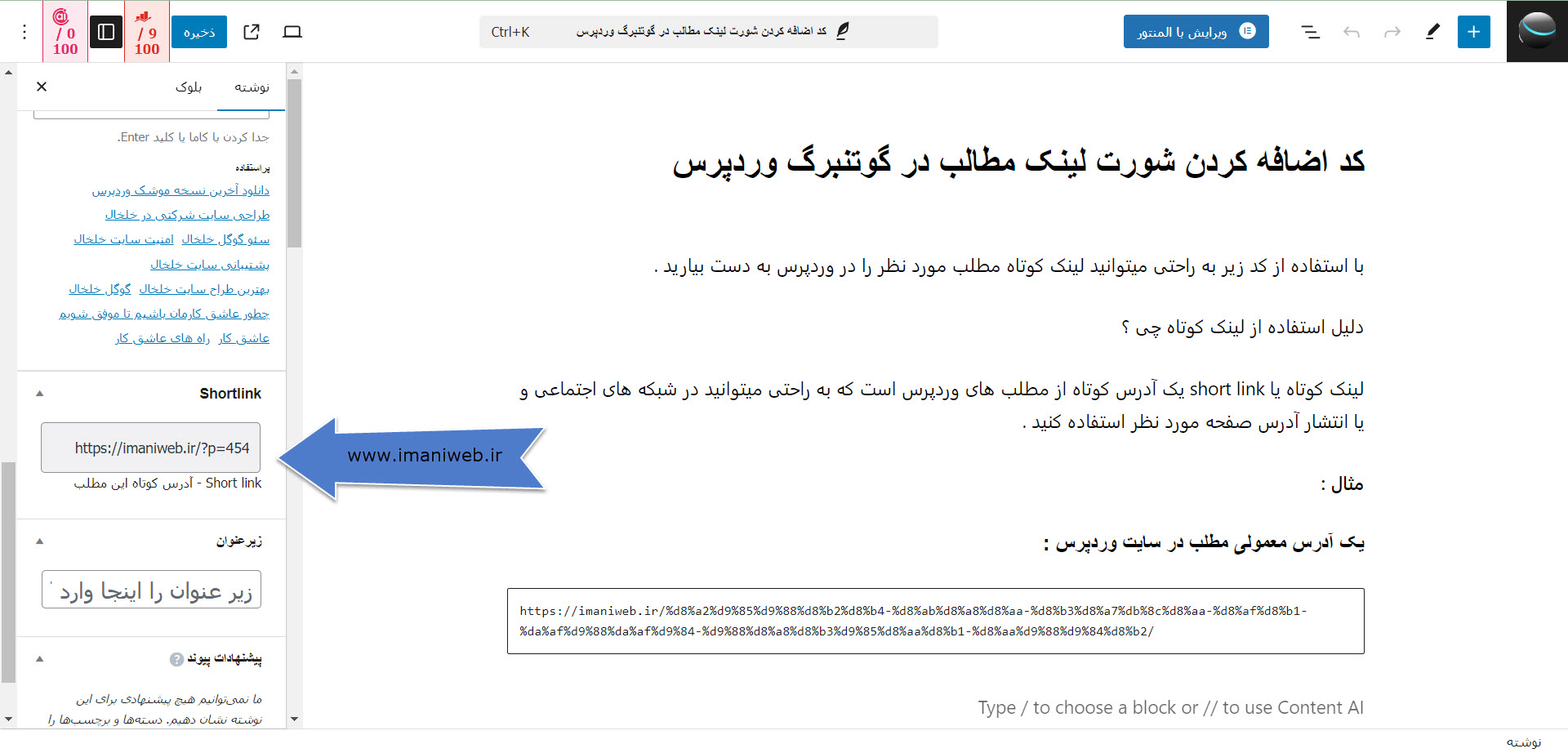
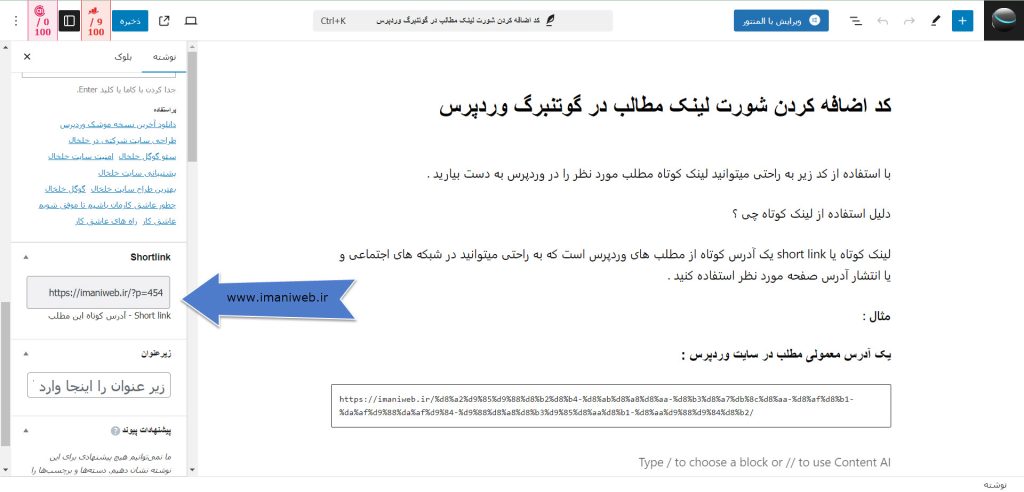
😎بعد از انجام دادن مراحل کافی به قسمت ویرایش مطلب مراجعه کنید و قسمت اشافه شده را ببینید که از طریق آن به راحتی میتوانید آدرس کوتاه آن مطلب را کپی کنید و ببینید !

موفق باشین