آموزش ایجاد فهرست مطالب در وردپرس بدون نصب افزونه !!! به راحتی با استفاده از کد زیر را که تیم ایمانی وب برای شما آماده کرده میتوانید فهرست مطالب را به سایت خود اضافه کنید . این نسخه از فهرست مطالب که کد نویسی شده است با استفاده از روش جدید میتواند به سئو گوگل سایت شما هم کمک کند از طریق لینک سازی که انجام میدهد !
فهرست مطالب (Table of Contents) به بازدید کنندگان کمک میکند تا به راحتی بین بخشهای مختلف یک نوشته یا صفحه جابجا شوند. این ویژگی به خصوص در مطالب طولانی بسیار مفید است. در این آموزش، به شما خواهیم آموخت که چگونه میتوانید فهرست مطالبی با لینکهای داخلی و طراحی جذاب در سایت وردپرسی خود ایجاد کنید.
مرحله ۱: افزودن کد PHP برای فهرست مطالب

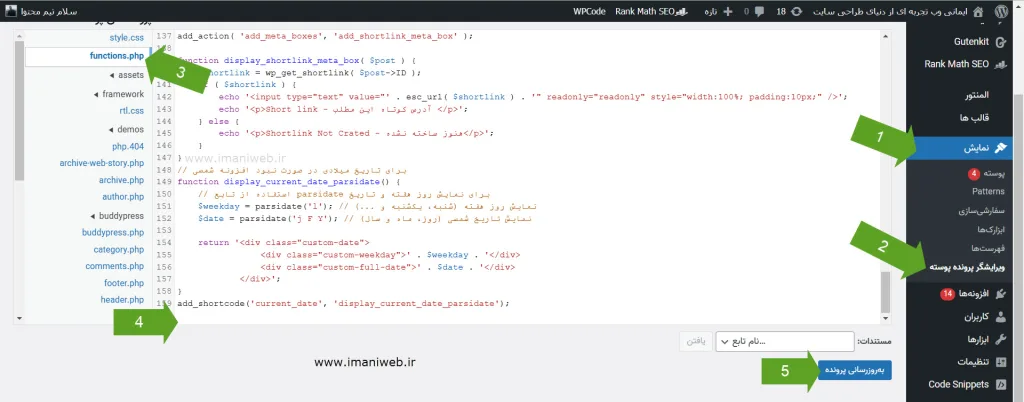
- به داشبورد وردپرس خود بروید.
- به بخش نمایش > ویرایشگر پرونده پوسته بروید.
- فایل functions.php را انتخاب کنید.
- کد زیر را به انتهای فایل اضافه کنید:
function add_table_of_contents_with_links($content) {
if (is_single()) {
preg_match_all('/<h2[^>]*>(.*?)<\/h2>/i', $content, $matches);
if (!empty($matches[1])) {
$table_of_contents = '<div class="table-of-contents"><h3>فهرست مطالب</h3><ul>';
foreach ($matches[1] as $key => $heading) {
$id = 'section-' . $key;
$content = preg_replace(
'/<h2[^>]*>' . preg_quote($heading, '/') . '<\/h2>/i',
'<h2 id="' . $id . '"><a href="#' . $id . '">' . $heading . '</a></h2>',
$content,
1
);
$table_of_contents .= '<li><a href="#' . $id . '">' . $heading . '</a></li>';
}
$table_of_contents .= '</ul></div>';
$content = $table_of_contents . $content;
}
}
return $content;
}
add_filter('the_content', 'add_table_of_contents_with_links');
5. دکمه به روز رسانی را بزنید تا اطلاعات ذخیره شود .
مرحله ۲: افزودن CSS برای رنگ بندی و گرافیک کار : فهرست مطالب
- برای زیباتر کردن فهرست مطالب، میتوانید برخی استایلهای CSS را به سایت خود اضافه کنید. برای این کار:
- به بخش نمایش > ویرایشگر قالب بروید.
- فایل style.css را انتخاب کنید.
و یا این کار را طبق تصویر انجام دهید :


- کد زیر را به انتهای فایل اضافه کنید
- سپس دکمه انتشار و بزنید تا تنظیمات جدید ذخیره شود
.table-of-contents {
background-color: #f9f9f9;
border: 1px solid #ddd;
padding: 15px;
margin-bottom: 20px;
}
.table-of-contents h2 {
color: #333;
font-size: 20px;
margin: 0 0 10px;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.1);
}
.table-of-contents ul {
list-style-type: none;
padding: 0;
}
.table-of-contents li {
margin: 5px 0;
}
.table-of-contents a {
text-decoration: none;
color: #0073aa;
transition: color 0.3s;
}
.table-of-contents a:hover {
color: #005177;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.1);
}پس از افزودن کد PHP و CSS، به یکی از نوشتهها یا صفحات خود بروید که شامل عناوین H2 است. باید مشاهده کنید که فهرست مطالب در بالای محتوا نمایش داده میشود و عناوین H2 لینکدار شدهاند. با کلیک بر روی هر عنوان در فهرست، به بخش مربوطه در صفحه منتقل میشوید.
ایمانی وب توسعه وب سایت های وردپرس و سئو تخصصی گوگل


